-
Adobe Animate
- 版本:V2019
- 类别:图形图像
- 大小:1.76G
- 时间:2021-01-29 15:25:46
应用介绍
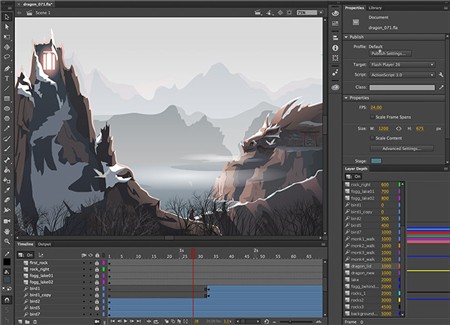
Adobe Animate是由原Adobe FlashProfessional CC更名得来,简写为“An CC 2018”。Adobe Animate CC 2018继续支持Flash SWF、AIR格式的同时,还支持了HTML5、WebGL等,新版本更是增加了新向导,动画时间轴新增了多个增强功能,比以往的版本功能更加强大。Adobe Animate软件的比起以前有着很大的改动,这是相当让人期待的一个事情,而且破解起来实在是特别的方便,玩家能够根据自己的需要来解压缩安装这些软件。有需要的用户快来下载Adobe Animate使用吧!
Adobe Animate软件介绍
Adobe Animate CC 2019是原Flash Professional全新改版后的新产品,这款软件集成了flash的功能,并且加入对HTML5的支持,可以帮助开发人员创建更多Flash网站,广告和动画电影。Animate CC 将继续支持Flash SWF文件,但是目前已经没有人使用Flash来制作网站。

Adobe Animate软件功能
【将任何内容制成动画】
借助这动画工具集,您可以创建应用程序、广告和令人惊叹的多媒体内容并使其在屏幕上动起来。
【发布您的游戏】
使用功能强大的插图和动画工具,为游戏和广告创建交互式的基于 Web 的内容。构建游戏环境,设计启动屏幕和界面,创建交互式玩家精灵,甚至集成音频。使用 Animate,您可以在应用程序中完成所有的资源设计和编码工作。
【创建栩栩如生的人物】
使用具备与真笔一样的压感和倾斜感的矢量画笔素描和绘制更具表现力的人物。使用简单的逐帧动画让您的人物眨眼、交谈、行走。并创建能够用户交互(如鼠标移动、触摸和单击)做出响应的交互式 Web 横幅。
【发布到多种平台】
通过将动画导出到多个平台(包括 HTML5 Canvas、WebGL、Flash/Adobe AIR 以及诸如 SVG 的自定义平台),来将动画投送到您的观众的桌面、移动设备和电视上。您可以在项目中包含代码,甚至无需编写代码即可添加操作。

Adobe Animate软件特色
自动嘴形同步
角色动画师使用 Animate CC 时,对口型始终是一个费时费力的工作。现在,使用 Adobe Sensei 支持的 Animate,您可以让口型与声音语调自动同步。
自动嘴形同步功能可基于所选择的语音图层,在时间轴上更轻松、快捷地放置适当的口型。您可以利用现有口型列表(在图形元件中绘制)并给它们标记相应的视位来实现。在图形元件上应用自动嘴形同步功能后,软件将对指定语音图层进行分析,然后将在不同位置自动创建关键帧,以匹配语音的发音嘴型。如果需要,可以使用常规工作流程和帧选择器进行进一步的调整。
自动嘴形同步
有关详细信息,请参阅在 Animate CC 中创建元件实例。
VR 创作和发布(测试版)
2D 游戏开发人员、教育者或 Web 开发人员可以使用 Animate 中的 2D 技能集,导出全景或 360 度虚拟现实动画。
Animate 现在引入了 VR 360 和 VR Panorama 文档类型,使您能够轻松创作这种具有吸引力的内容。此外,您还可以使用虚拟现实文档类型将 3D 模型内容(.glb 文件)导入到 Animate 项目中并与 VR 输出交互。
可以在“预览”面板中单击并移动 MovieClip 实例。当您单击并移动对象时,Animate 可自动检测它们。 根据所选文档类型,对象沿着柱面或球面路径移动。
Animate 还允许您使用 API 在运行时管理虚拟现实动画。 例如,您可以在用户单击按钮时在 360 度虚拟现实环境中引入一些对象。
VR 正在发布输出样例
有关详细信息,请参阅虚拟现实创作和发布。
用于矢量和栅格内容的雕刻资源
现在,您可以使用资源变形工具对复杂的矢量形状和位图轻松变形。创建动画而不必在每个帧上重新绘制资源。
使用对象上显示的弯曲手柄,可以调整特定对象区域或扭曲特定对象区域,同时使其他区域保持不变。 用户可以使用选择工具选择多个对象,然后选择资源扭曲工具,在其上创建弯曲手柄。 您可以使用变形对象上显示的变形手柄改变特定对象的形状。此资源变形工具使您能够在复杂的形状或位图图像上创建逐帧动画和补间动画。
资源弯曲图例
有关详细信息,请参阅变换和组合图形对象。
用于已提升性能的纹理发布
作为动画师,您现在可以继续以矢量格式创作内容,并以矢量或栅格格式导出以用于 HTML5 平台。
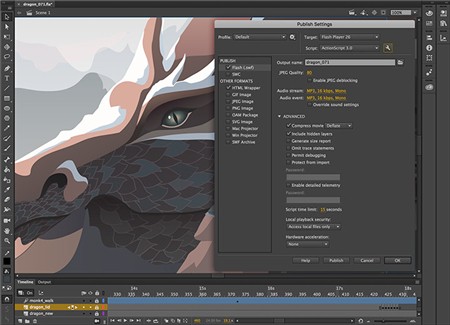
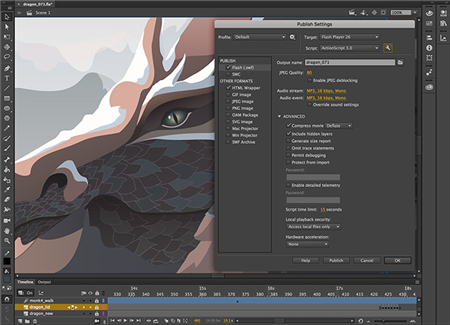
单击“文件”>“发布设置”。如果已启用“基本”选项卡中的“将动画导出为纹理”,则可以查看 “图像设置”选项卡中的纹理发布选项。默认情况下,在纹理发布中包含所有元件。要选择性地为纹理选择元件,请单击“更改”。
纹理发布设置
有关更多信息,请参阅导出移动应用程序和游戏引擎的动画中的“纹理发布”。
建立图层父子关系和图层效果
建立图层父子关系
Animate 允许您将一个图层设置为另一个图层的父项。建立图层父子关系的一种简单方法是允许您动画的一个图层/对象控制另一个图层/对象。作为动画设计人员或游戏设计人员,您可以更轻松地控制人物不同部位的移动,从而加快您的动画时间。
现在,通过在父子图层中组织资源,可以轻松地在姿势之间进行动画处理。当父图层上的对象移动时,子图层自动随它一起移动。
图层分类
有关详细信息,请参阅使用 Animate CC 创建时间轴图层。
图层效果
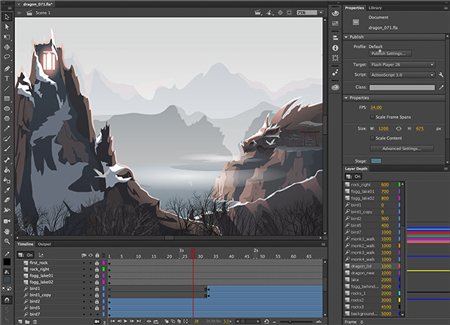
为图层添加着色和滤镜、淡入淡出播放以及景深等等。您可以在不更改舞台上的对象的情况下进行所有这些更改。
可将多个帧级别滤镜同时应用到帧中的所有对象。可以将滤镜直接应用到时间轴(帧)上,无需将资源或动画置于影片剪辑内。可以将滤镜应用到所有类型的资源上,包括图形元件和形状,因此提高了灵活性。
使用图层效果
导出为 GL 传输格式 (glTF)
现在,动画制作者可以导出用于在网站上运行的新 glTF 标准动画。新的 WebGL-glTF 标准(测试版)和 WebGL-glTF 扩展(测试版)文档类型已添加到 Animate 中的现有文档类型列表中。
您可以使用标准文档类型,以便与标准 glTF 播放包集成。扩展文档类型使您能够创建具有交互性的高级动画,这些动画可在 Animate 新 glTF 运行时上运行。
WebGL-glTF 导出(标准和扩展)

Adobe Animate更新日志
1、图层深度和相机增强
2、操作代码向导
3、更强大的时间轴
4、增强缓动预设
5、性能和管理改进